Dart - Function
☝=> 相當於 { return ...}用於Function 只有一行程式碼
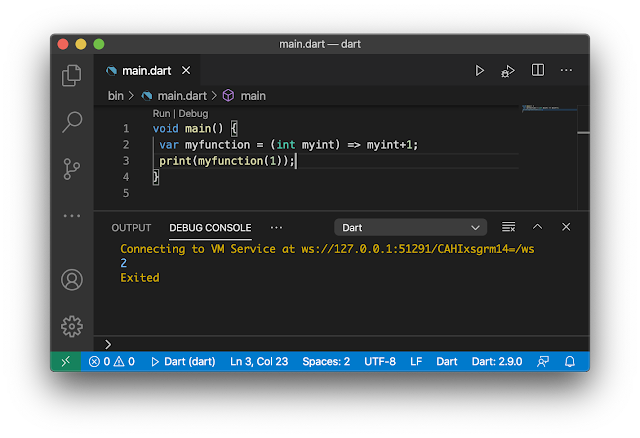
var myFunction= myFunction(x){ return x+1};
var myFunciton = (x) => x +1;
int myFunction(x) => x + 1;
*=>只有運算式(由運算元及運算子組成)可以用,而statement陳述語法是不可以的哦!
☝匿名函數(又稱Closure): 將一行程式當成變數或參數。
☝ 命名參數 有名字,呼叫時得先輸入名字: 然後值。易讀性高。
呼叫參數時:myFunction(param1: Value);
定義參數時 myFunction({ type param1, type param2 ...}) {...}
☝參數前置入@required,表示為強制性的參數,使用時必須給值。
像是Scrollbar如果參數沒有指定child就會出現錯誤:
const Scrollbar({Key key, @required Widget child}) ;
☝Positinal 參數。使用方法時不需先輸入參數名,就對號入座。這個方法比較不易辨讀。
String myFunction(type param1, type param2, [ type param3]){...}
myFunction(value1, value2, value3);
☝top-level :程式進入點。如main()
☝lexical scope 一函數裡的函數/變數,內層不被外層使用,外層可被內層使用。好比主管(外層),員工(內層);員工不可跨部門,而主管可以。





Comments
Post a Comment